CodeKCS
HTML/CSS, JS, jQuery, Github Student Developer Pack, Scratch, RobotC
Taught coding classes at my high school as part of my Senior Project, and continued to design coding curriculum afterward. Taught four weeks of coding classes (six classes total) to the Sophomore engineering class, which gave me just enough time to introduce the students to the joys of creative programming.

Video was filmed, edited, and produced by Christine Davis for Akaku Project YBeam in 2018
Overview
I taught coding classes at my high school as part of my Senior Project, and then continued to design coding curriculum afterward. This project involved teaching four weeks of coding classes (six classes total) to the Sophomore engineering class. Outside of the class, I tried to increase code literacy at my school by creating a KCS Code Club, as well as designing and distributing a “KCS Code Zine” publication that focused on Creative Programming. I designed and printed lots of qr code stickers linking to the CodeKCS website and put them in the front office for people to take and scan. I also designed fliers to advertise the Code Club, and built and designed the CodeKCS website from scratch with HTML/CSS/JS to showcase learning resources.
Teaching: Class Curriculum
I taught three class periods a day every Friday for three weeks. For the fourth week, I taught three class periods a day on Monday, Wednesday, and Friday. Each class period had about 20 students, so I taught about 60 students total. From the beginning, I wanted to emphasize learning-by-doing and project-based learning. I also wanted to be respectful of the students’ time and commitments to other classes. Although I was required to issue grades, I tried to keep a very lenient grading scale that was mainly based on in-class participation and whether they submitted their assignments. My personal belief is that it is impossible to fairly grade “creativity” and exploration of new, unfamiliar topics, therefore, all I was interested in grading was participation, or whether the students showed up (frankly, I’d argue that this is all that matters, since everyone will naturally learn and apply what they learned at a different pace). I should reiterate that the purpose of this course was not to teach “computer science” or prepare the students to study software development at the college level, rather, I wanted them to learn about Creative Programming as a possible avenue for self expression.
Week 1 (Friday): Scratch
Week 1 was meant to introduce students to programming through Scratch, the block-based programming environment created by MIT. Scratch is a great platform for learning the basic building blocks of programming, by allowing students to make their own games and animations. In fact, my own programming journey started with Scratch when I was about nine years old - so teaching other kids how to think programmatically via Scratch was a bit of a full-circle moment for me. This platform was also a good way of introducing Creative Programming - showing that you can use code to make something creative, fun, and as a form of self-expression, which is what I tried to encourage with that week’s assignment.
I intentionally made the Scratch assignment very open-ended, for multiple reasons. I wanted to encourage the students’ creativity by providing as few restrictions as possible: I did not want to tell them to make a specific kind of game or animation, rather, I wanted them to make whatever they wanted. Anything that reflected their own interests or hobbies, as well as honoring their own personal time constraints - since my aim for this course was for it to be explorative and fun, rather than having rigid coursework or a long list of strict, time-consuming objectives. Especially for Week 1, the main learning objectives that I wanted the students to start to understand were just two things: 1) The concept of loops and actions that repeat themselves, and more importantly, 2) User input causing something to happen in the program - i.e. the user and the program being able to interact with each other on some level.

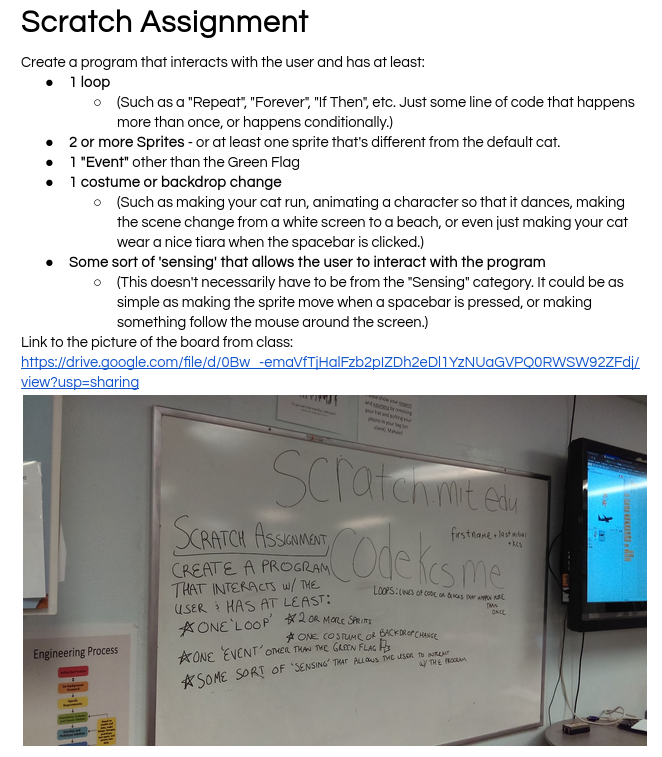
Scratch Assignment
You can see some of the students’ Scratch projects in the CodeKCS Scratch Studio (not all students chose to share their projects there, opting to send the projects via email instead). One of the neat things about many of these projects is that, knowing the students personally, I could see that a lot of the projects reflected their own interests and hobbies - from sports to pop culture and memes. I was quite excited to see and play the final programs!
Week 2 (Friday): HTML + Git
Web development has been a form of self expression for me for many years, therefore, I wanted to introduce the students to building things for the web. I figured that there were also practical applications of this in their person lives - such as being able to customize their Tumblr blogs or build their own personal websites. I knew from the get-go that there would be a lot of content that I wouldn’t be able to go over, since this is such a broad topic for such a short timeline. However, I still wanted the students to be able to deploy some sort of static site to the internet via Github Pages.
Figuring out a way to teach web development without being allowed to install anything on the school computers was an interesting challenge. I opted to use a service called Code Anywhere, which is an online code editor, IDE, and included its own terminal that could be used with git. I had the students use their school accounts to sign up for Code Anywhere, and I encouraged them to use their school accounts to claim the Github Student Developer Pack, which is an invaluable resource for students interested in learning web development and design.
A good part of the class time in Week 2 was dedicated not just to explaining how HTML (HyperText Markup Language) web pages work and are served, it was also dedicated to setting up github repositories and teaching some basic git commands so that the students had these valuable tools in their toolbelt. I taught the students how to hide their email from command line pushes as well, since I consider this to be an important privacy feature. Overall, this week involved lots of setup, creating accounts on various services using their school email accounts, and connecting and configuring Code Anywhere with their newly created Github accounts, etc. By the end of each class period, we were able to create a basic index.html page for each students’ github pages website - published at <student’s_username>.github.io.
Week 3 (Friday): HTML/CSS + Git
During Week 3, we continued working on the students’ github pages websites. The websites were originally supposed to be portfolio websites that featured some of their work from the class as well as other classes, however, the timeframe was a little too short to teach the students how to make a full-fledged website with navigation, multiple pages, and other features. I really wanted to introduce the students to Javascript as well, however, I decided that I would rather have a slower pace, with me walking around helping the students with any HTML, CSS, or Git issues, than overwhelming them by throwing in the Javascript - since we only had one class period at this point. However, a few students were able to integrate some Javascript into their websites, and I was happy to help them with that one-on-one. Therefore, the overall focus this week was teaching some basic html elements - headings, paragraphs, images, and buttons, and then teaching them how to connect those elements to a stylesheet for nicer formatting. The students were able to personalize their github pages websites, and I was quite pleased with the results because, although this was a very basic introduction to web development, I found that the students were still able to be creative with it and have fun - adding lots of images, text, buttons, colours, and other formatting that expressed their interests, humour, and personal style. Overall, I am glad that I kept the content simple, because I think it allowed the students to have more fun rather than feeling overwhelmed. Thus is the entire point of creative programming.
Web Development slides used for Weeks 2 and 3.
Week 4 (Monday, Wednesday, Friday): RobotC
The final week’s focus was mainly RobotC, to help prepare the students for their next unit in the engineering class, which was VEX robotics. RobotC is a C-based language that uses a block-based environment similar to Scratch, and we were able to utilize the VEX “virtual robot” environment to test out the students’ programs - the students were able to control a robot in a virtual world using their code. They were able to make the virtual robot move around, maneuver around virtual obstacle courses, and even get the robot arms to move up and down. We also were able to load some programs onto one of the real-world example robots in the engineering lab. On Friday, the students were allowed to choose between playing with Scratch, HTML/CSS, or RobotC.

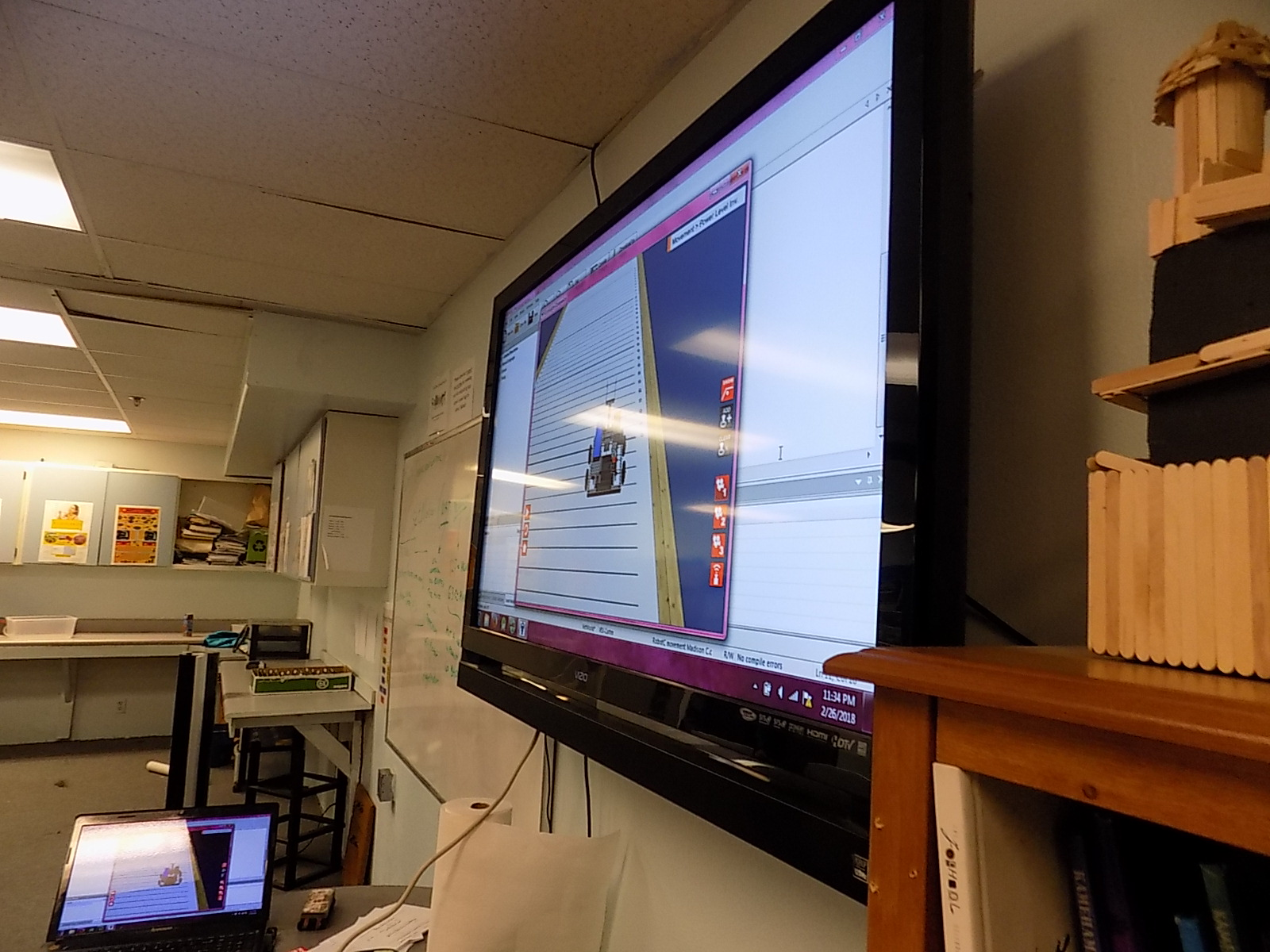
RobotC Virtual Robot demonstration in class. In addition to playing with the virtual robot environment on the school computers, students could send me their RobotC code and I would play it on the TV screen for the rest of the class to see.
Website Design & Development Process
An important part of this project, in addition to the curriculum, was designing and developing the CodeKCS website. The website not only provides information about the project, but it includes more resources for learning about programming, resources that I made for the program, and PDF versions of all of my curriculum - as well as some of my previous curriculum ideas that I would like to see applied in the real world, but didn’t have an appropriate timeline for given the short duration of the class.

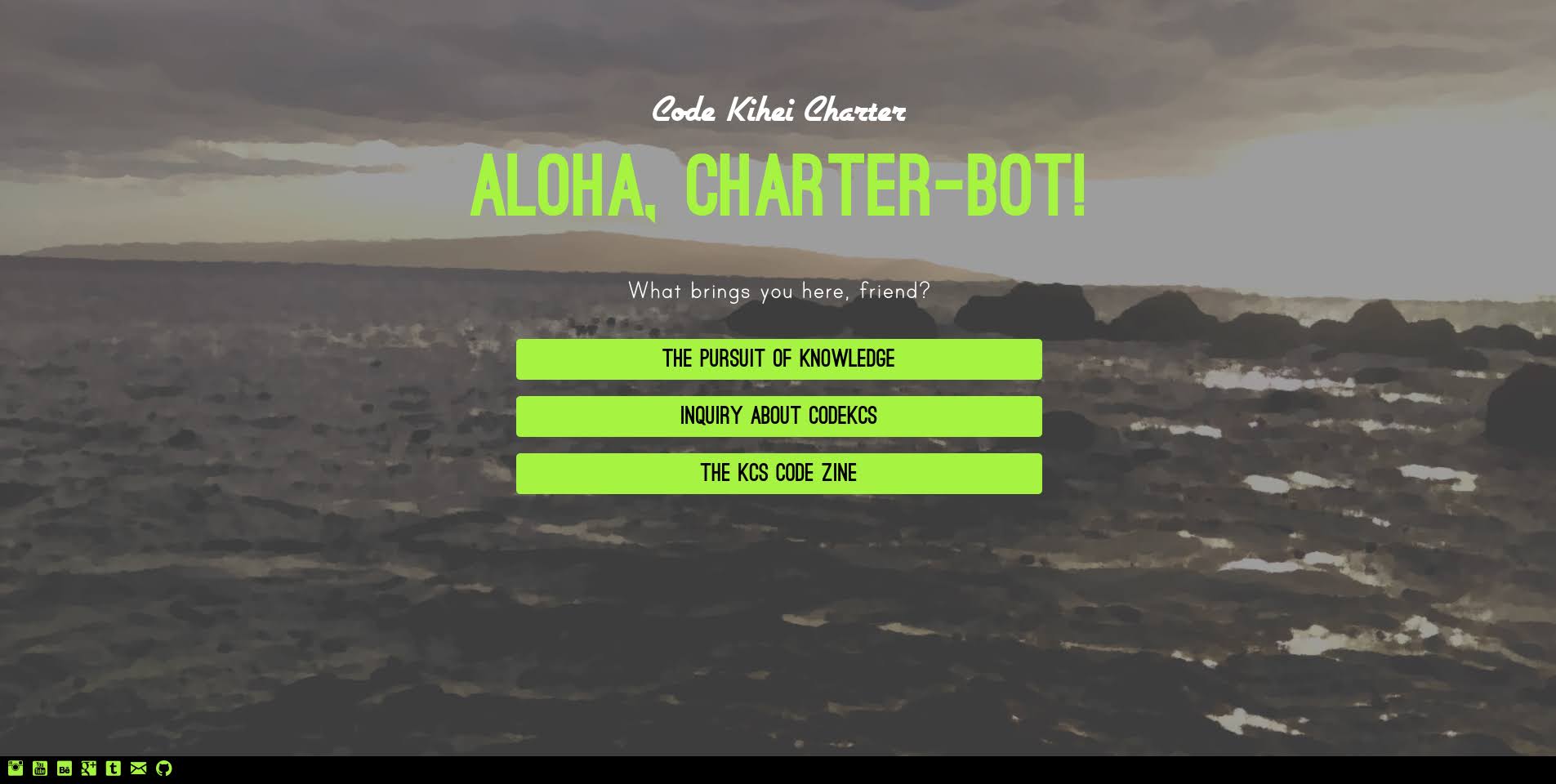
CodeKCS Homepage
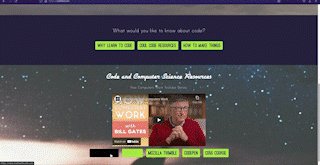
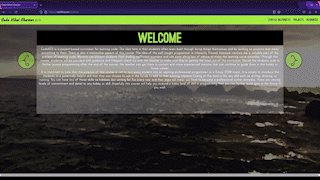
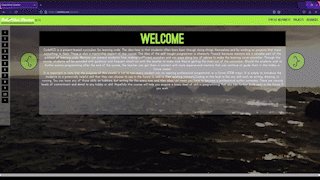
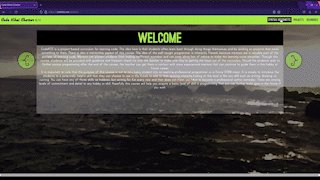
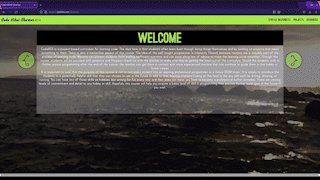
As you can see in the animation below, I opted to make a scrolling website that begins with three options on the main home screen. The user can flip through the tabs to see more information and resources. I tried to embed lots of videos, because I found that people - especially students - tend to respond better to multimedia than large block of text. One of the end goals of the website was not only to document the work I did for this project, but to provide resources to other teachers, mentors, or parents interested in teaching creative programming or a similar curriculum to students.

GIF animation of CodeKCS Website
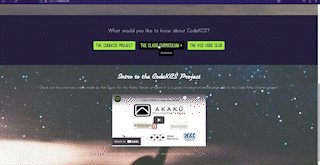
Finally, the third link on the homepage directs the user to the Code Zine landing page, so that they could read the publication.

KCS Code Zine landing page
Previous Website Ideas: Lessons Page
One of my original ideas for the codekcs website was to create a web application that would teach the students all of the main pieces of information that they need to know about - such as what different loops, conditionals, etc. do - through a project-based learning platform. I was going to create lots of project tracks that would correspond to the students’ interests(see Project Tracks Idea). There would be a Journey page showing the students’ progress in their given learning track, and there were going to be several different Creative Programming projects that the student could choose from upon signing up for the application.

Lessons page, before deciding to go in a different direction with the course setup.
I ended up abandoning the projects track idea, and the web application component, for multiple reasons. The time-frame of the class wasn’t long enough for the students to complete full-length projects, I didn’t think this would be a fair thing to ask of them. I also realised that having students work on very different projects from each other with very different constraints and technologies would be very logistically difficult and confusing. Finally, after speaking with multiple teachers and mentors, I realised that, while integrating an online learning platform was an interesting and ambitious project for me personally, it provided little value to the students because there are plenty of online learning platforms out there - I would essentially be reinventing the wheel, but with less time, less manpower, and less experience. I realised that the real value I could offer with my class was the mentorship and one-on-one help for each student, and in fact, helping people directly has always been my strength as someone who has tutored friends and relatives for many years.
I did end up using the Lessons page briefly during my first lessons with the students - I just had the second slide link to the initial class survey. Other than that, I didn’t end up using this entire section of the website, it remained just as a front-end prototype with no back-end connected. At the end of the day, I was glad that I abandoned this idea and the learning tracks idea, because I found there to be more value in keeping things simple, and spending more of my time helping and mentoring the students rather than trying to maintain a complicated web application that contains students’ personal data!

GIF animation of CodeKCS Website lessons page

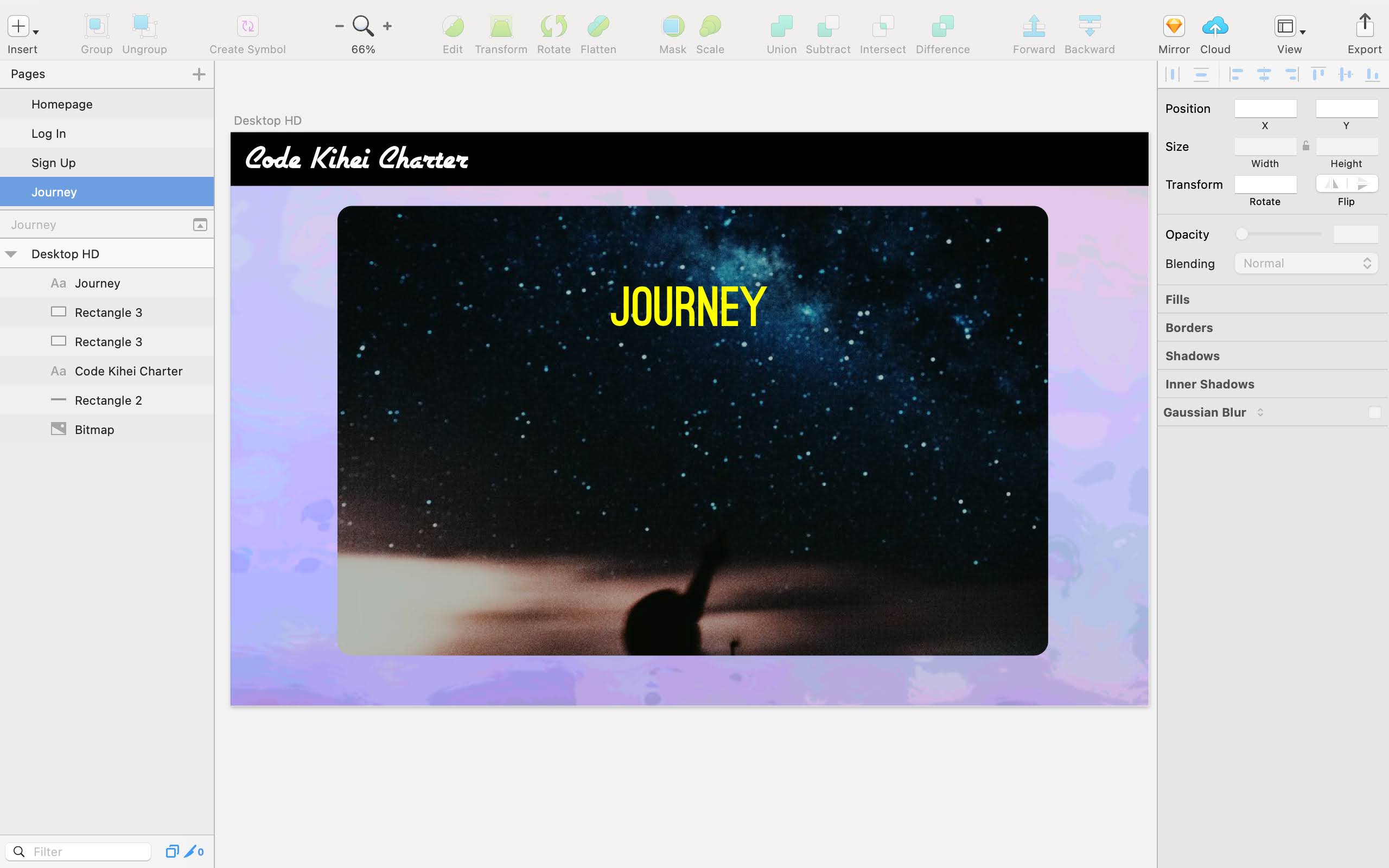
Journey page design in SketchApp, before deciding to go in a different direction.

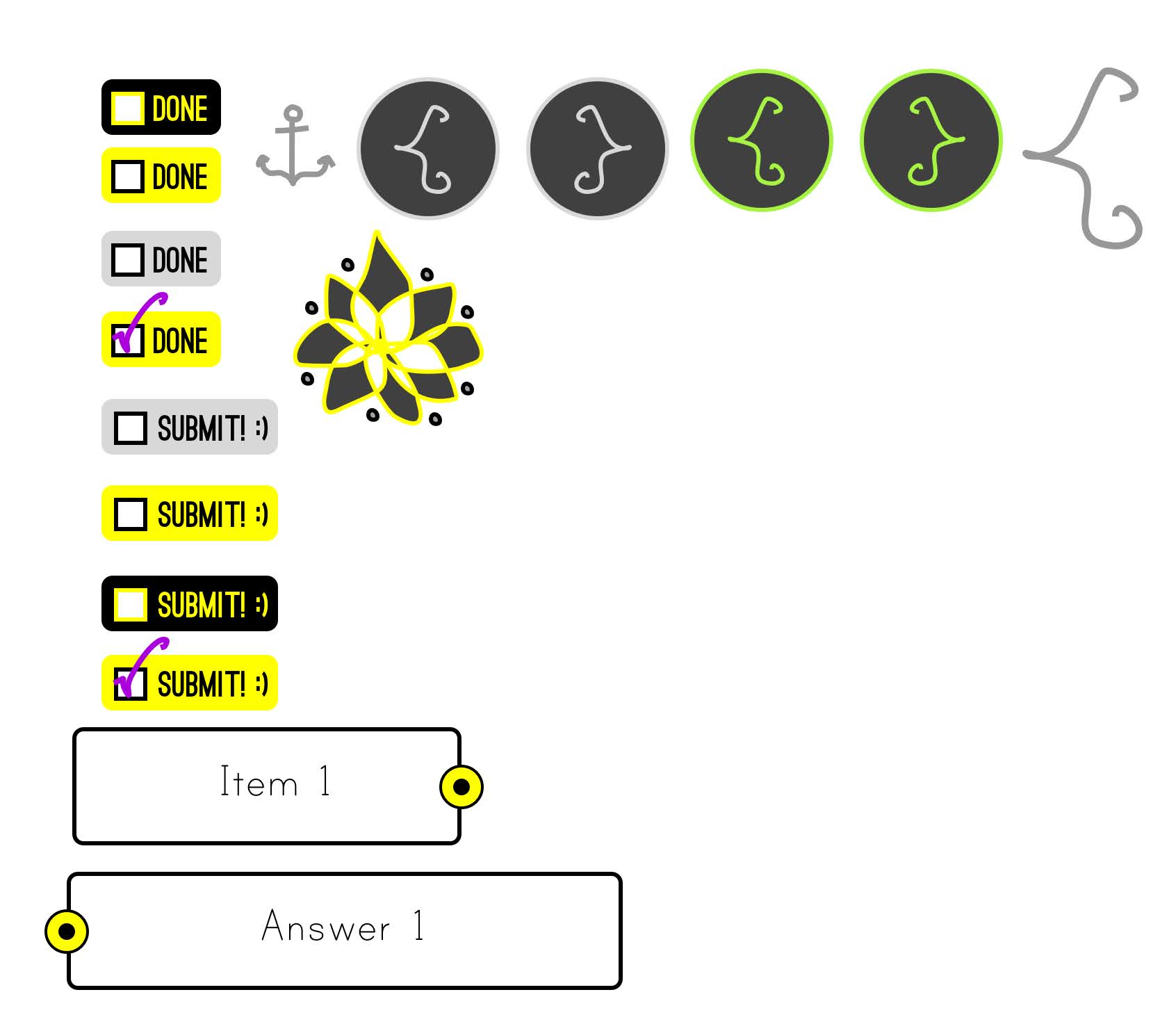
Lessons page assets, designed in SketchApp (aka Sketch).
KCS Code Zine
The KCS Code Zine was a free zine I designed, printed, and put on display in the Kihei Charter High School office / front desk where students, parents, and other visiting community members would often wait. (Note: I attended the old campus on Ohukai Road). I created about 10 copies of the zine, and 3D printed a zine holder that would hold all of the copies together. When I checked back in a week or two later, I was pleased to find that most of the zines and free stickers had been taken. There was, however, a typo on the cover that I never noticed until years later - the date should have been April 2018, not April 2017!

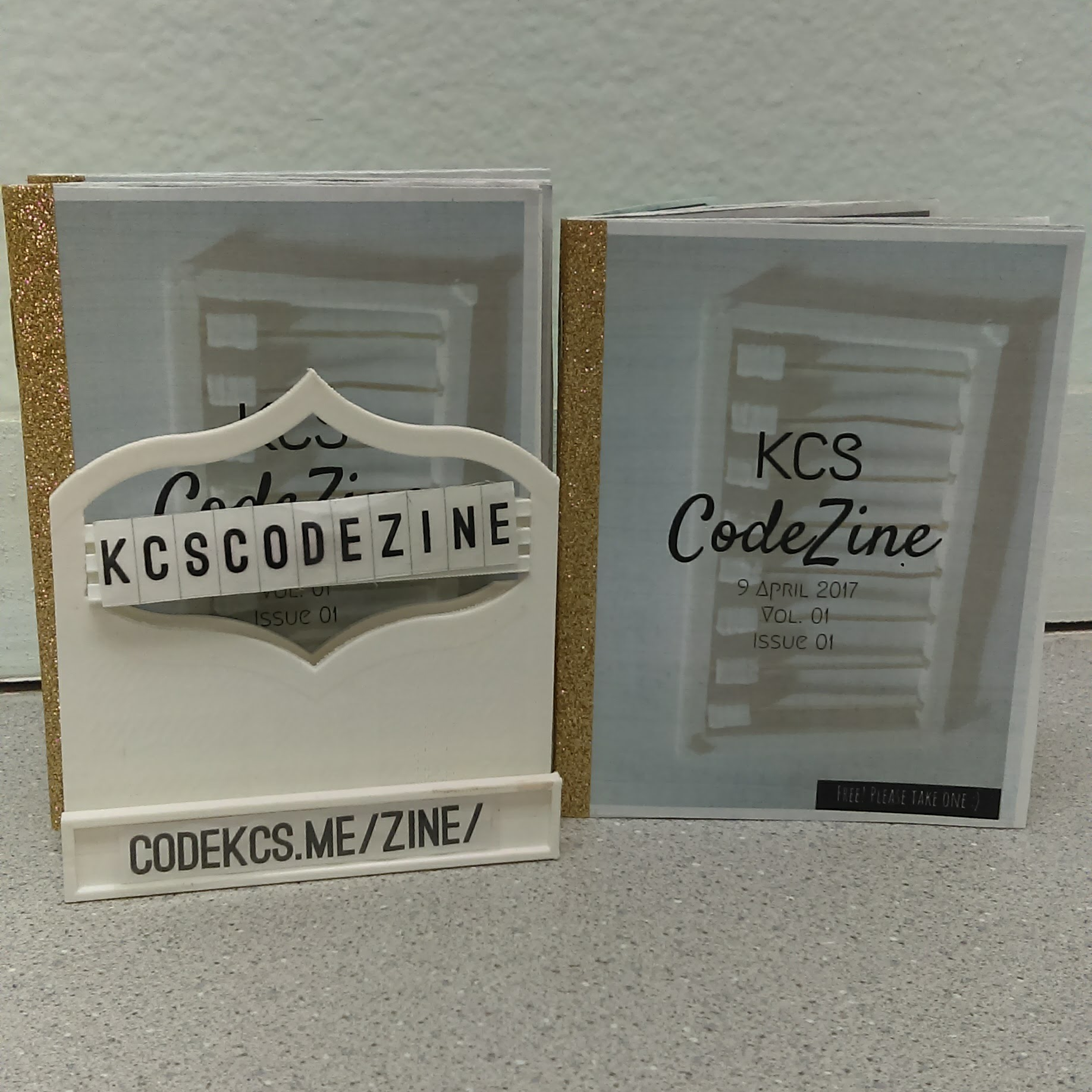
Printed copies of the KCS Code Zine, with 3D printed zine holder.
The first issue went over topics such as making music using the code-based music production tool SonicPi, a feature on storytelling with code, resources for learning programming, and information about the Nalukai Startup Camp on Big Island for students who may be interested. I do not think I got all of the QR code links and interactive components working, due to lack of time, however, I was still proud of how the final product turned out. Despite the lack of class time, I had really wanted to introduce the students to tools like Sonic Pi and the idea of using code as a storytelling mechanism - from video games to personal websites. This allowed me to put those ideas out there, even though I hadn’t had enough time to show them in class.
Read the KCS Code Zine on Issuu!
Binary Abacus
The original plan was to give away an 8-bit “binary abacus” as a freebie within the KCS Code Zine - it would have been in a separate envelope attached to the back of the zine, as a 3D-printed kit, with its own separate instruction sheet and a binary code alphabet table. The idea was that the abacus doubled as both a fidget toy and a way of better understanding how binary works - the students could use the abacus to code for single letters of the alphabet by setting each column to 0 or 1 (down or up, off or on).

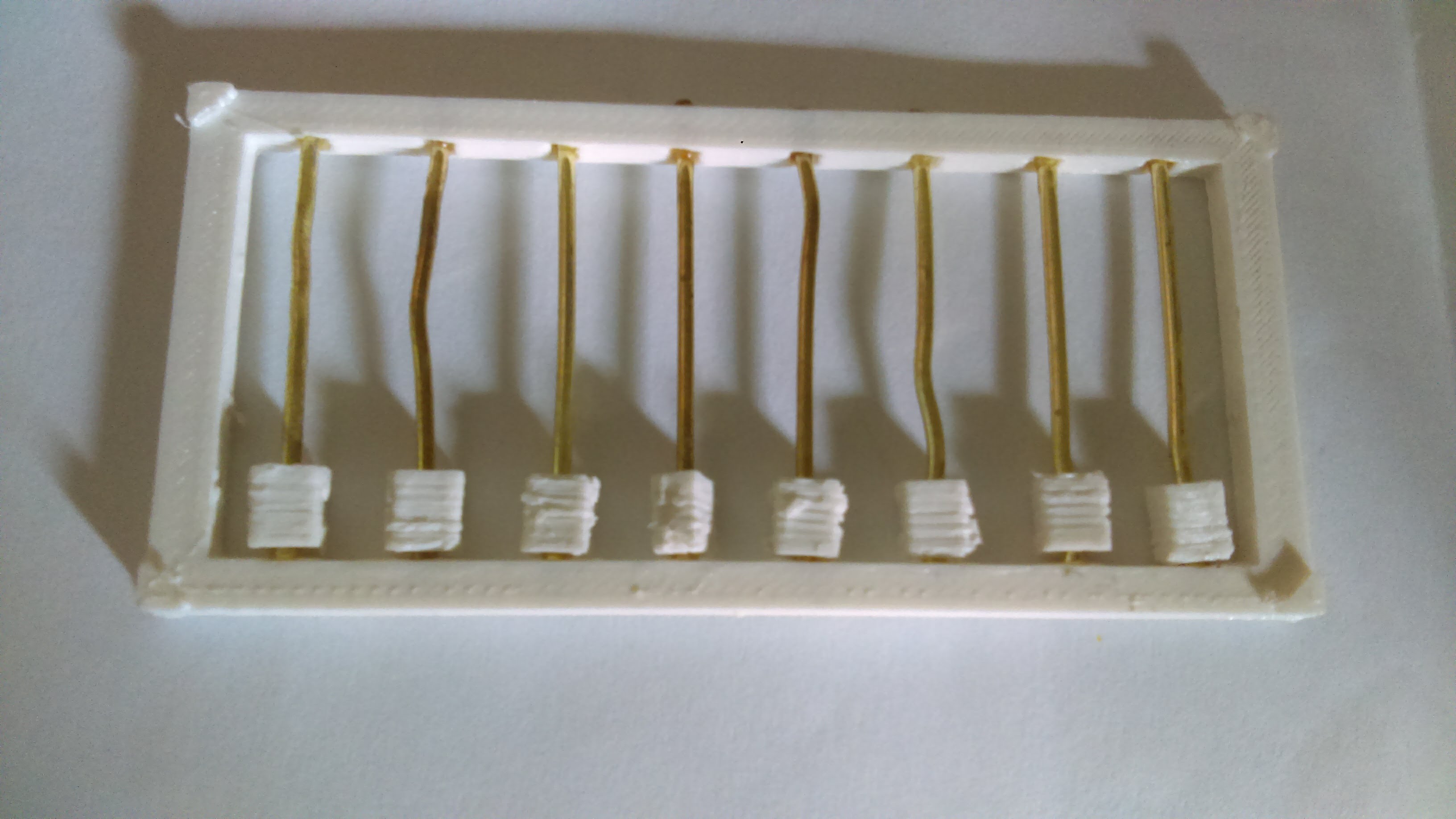
Completed binary abacus kit.
Although I managed to 3D print enough kits and cut enough wires for the beads, I never ended up including the binary abacus in the final Code Zines. This is partly because I spent too much time trying to iterate on and refine the model (such as trying to include 3D-printed poles for the beads instead), and I ended up deciding that, time-wise, it would be better just to print and publish the zines as-is. I didn’t want to include the kit without well-written instructions, explanations, and learning objectives - so I just decided to omit it from the publication.
Stickers & Code Club Flier
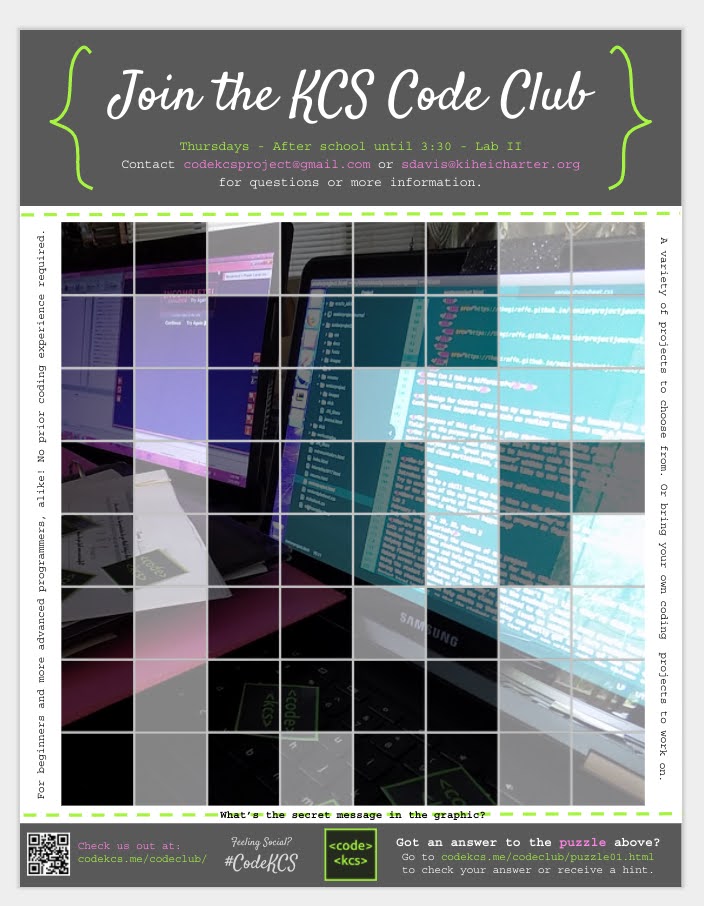
The KCS Code Club Flier had a binary puzzle on it - there was a hidden message that could be decoded from the square grid. It should be noted that the message was coded from up to down, not left to right, which in hindsight may have been confusing. However, my hope was that the flier would get people’s attention and allow students from different years - not just the sophomores that I taught - to be interested in joining the club.

As part of the class, for the club, and along with the zines in the front office, I designed and gave out lots of stickers. The stickers were very popular among the students, and were even picked up often by visitors to the KCS front office. Part of this experience made me wish that I had gave out more free codekcs branded items - such as ordering pin badges or lanyards, since the stickers had been so popular. The two main stickers that I printed were the main code kcs stickers and the alternate QR code stickers that linked to the CodeKCS website. As shown below, I still have those two stickers on my Chromebook laptop.








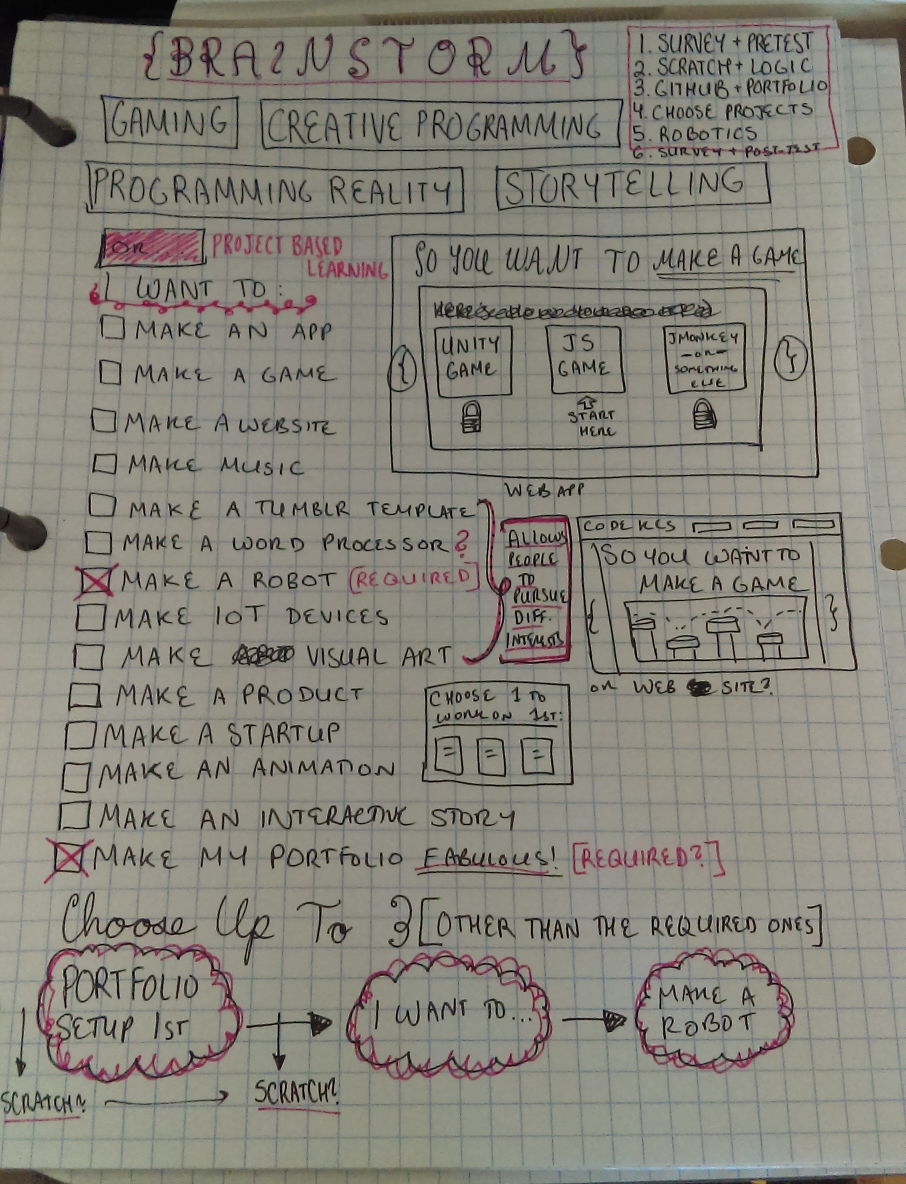
Project Tracks Idea
The image below is my original brainstorm of the Project Tracks idea for the course, which was later abandoned. An alternate name for this concept was “Pathways”, and I created an entire document describing the various pathways I would have liked to include had the course been longer. I published the document on the CodeKCS website here, just in case other teachers or mentors accessing the CodeKCS website would be interested in using the idea for their own students.

Impact
Throughout the program, I had the students fill out a lot of surveys so that I could try to improve the class from week to week. In fact, I gave out so many paper surveys that one feedback I heard was that we needed less surveys - which I did listen to, since I knew that I would be conducting a final survey at the end anyways and I figured that the students were perhaps all surveyed-out.
Reflecting on the surveys several years later now, I realised that the inital and final surveys suffered from leading questions, unclear questions, unnecessary information, and, in the case of the final survey, a potentially biased survey population because the final survey was optional rather than required. The final survey only had 33 responses, as opposed to the 54 responses on the initial survey. For all of these reasons, it is difficult to quantitatively measure impact, althought I am heartened by the number of students that came up to me later saying that they really enjoyed the class - as well as the students that told the same thing to my younger sister (who used to be in their same grade).
One significant long-term impact was that, prior to this, Kihei Charter School did not have any computer science or programming curriculum for quite a few years. After I taught this class in 2018, the school’s engineering teacher continued to use some of my curriculum for future classes.


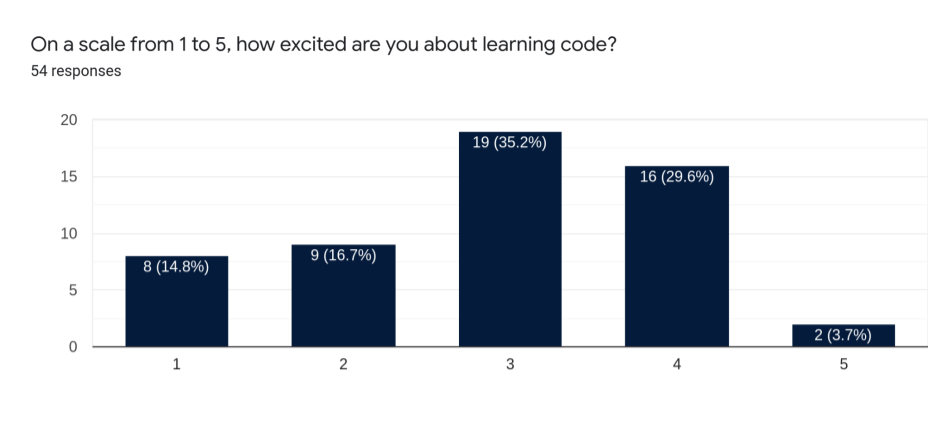
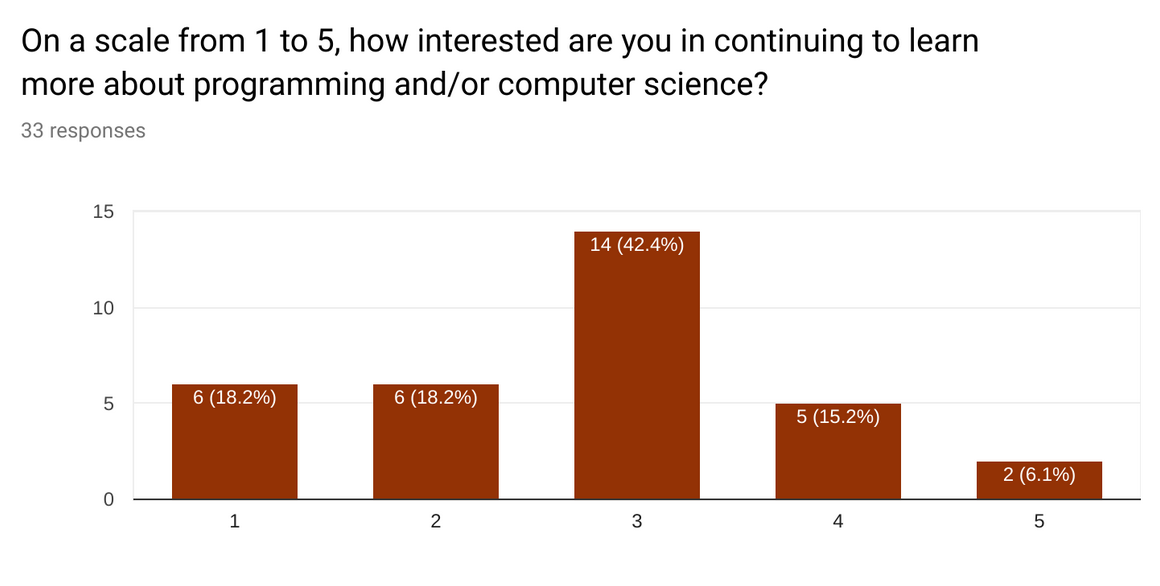
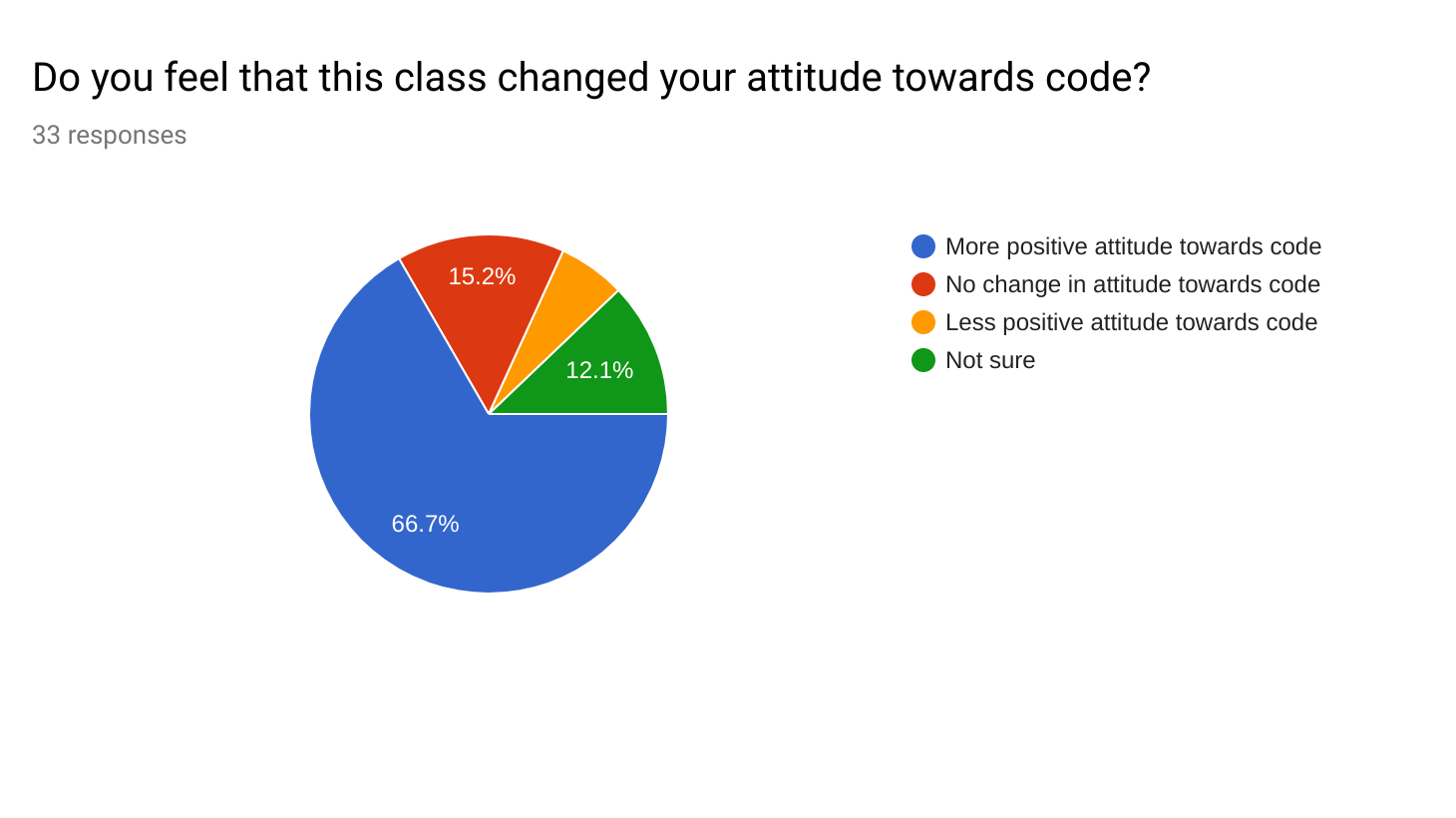
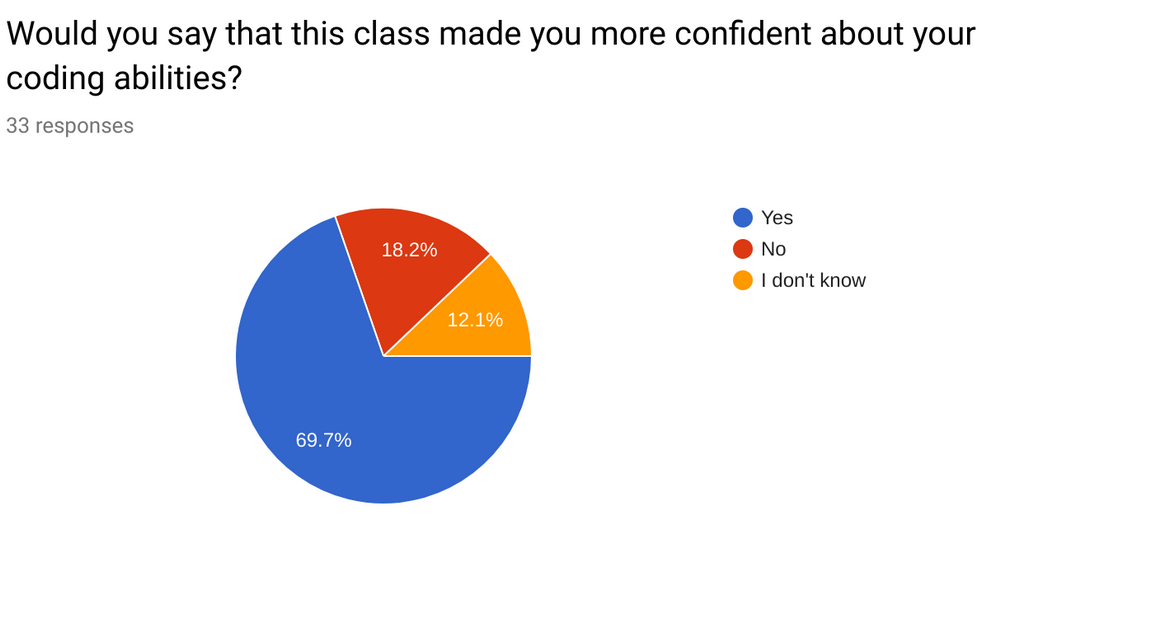
Responses to one of the initial survey questions (left) versus responses to a similar question from the final survey (right).
In hindsight, there are some things I would have done to better measure the impact of the program and thus make the program itself more impactful for the students. Although I really didn’t want to cut into the class time, I think I would have made the final survey compulsory, and I would have changed both the initial and final surveys to have shorter questions with more continuity between the survey questions. More similar questions should have been asked between the first survey and the last survey, to show student growth and changes. At the time when I taught the class, I had never taken Statistics nor did I have any prior knowledge on how to design surveys.



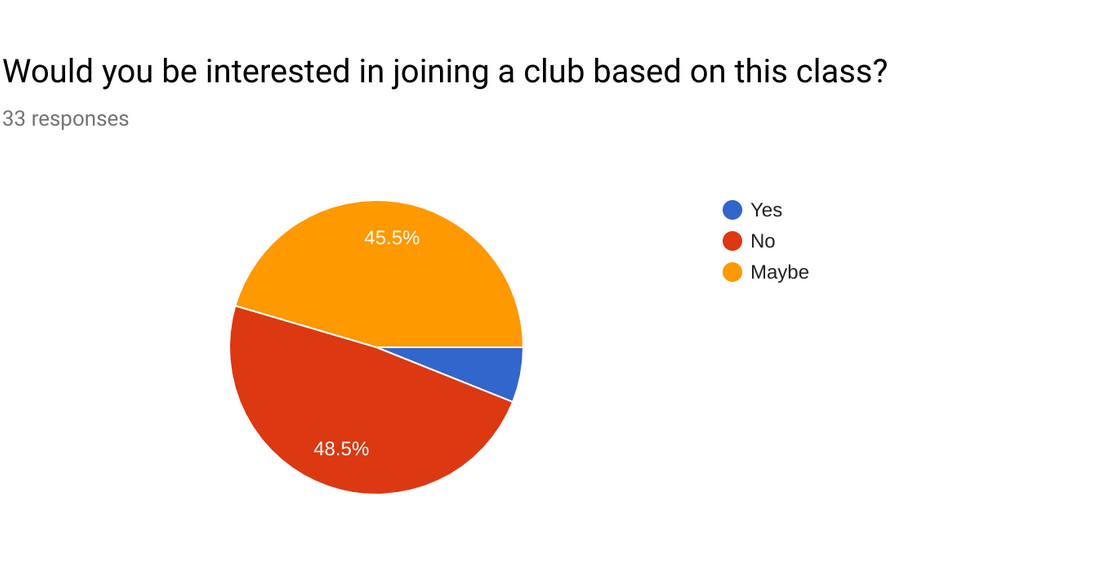
Responses to some of the final survey questions.
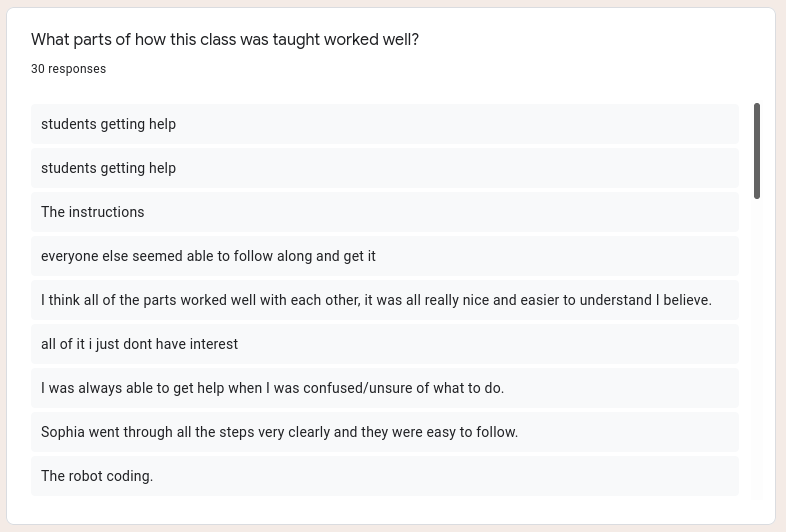
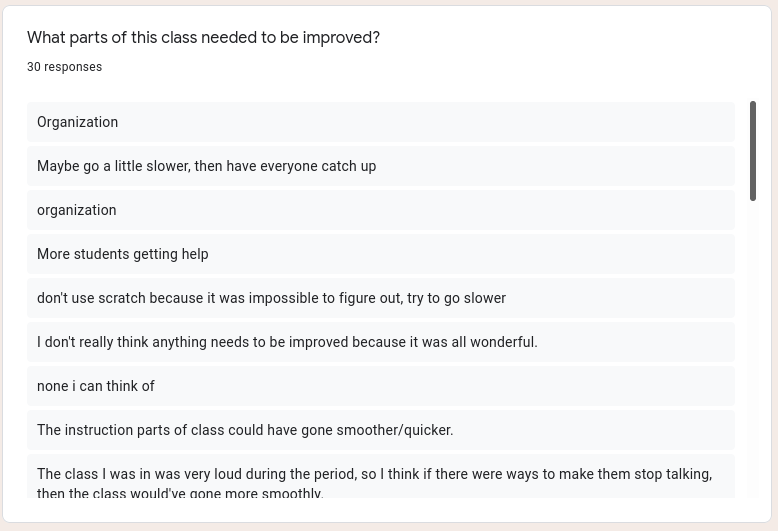
The graphs shown here are some of the few useful graphs generated by the surveys - too many of the survey questions were short-answer questions. The feedback gained from these questions was helpful for me as an aspiring professor, however, having too many short-answer questions may have contributed to less students wanting to take the final survey.
Based on the short answer responses, I could tell that my strength as an instructor was helping the students one-on-one. One of my weaknesses was classroom management - due to having a naturally quiet voice, it was difficult to speak loud enough over a loud classroom to get the flow of the class back on track. I was lucky to have the engineering teacher in the room with me as well, and as someone with a much louder voice he was able to help get the class’s attention when the class volume started getting louder. I was alright with the students talking among themselves to work on their projects while I was walking around helping people one-on-one, I encouraged it since collaboration is an important skill in computer programming, however, it was sometimes difficult to reign things back in afterwards. I was told by some students that the class pace was too fast, wheras for other students, the pace was too slow. I realised that the students in the front row could hear my instructions better than the students in the furthest back row, therefore, the students towards the front were often ahead wheras the students in the back were often slightly behind - I would often go to the back to help them.


Short answer responses to some of the final survey questions.
Personal Impact
For my first experience teaching classrooms full of students - particularly, high-school students aged between 15-17 years old, when I myself was only 17 - I think I did fairly alright, despite feeling concerned about my voice volume. I have always been known for being quiet, since elementary school, but I really stretched my voice to teach this class - by the end of the day, my chest and throat would hurt from trying to talk loud! I even had to stop talking a lot over a week because I was too close to losing my voice and would need it that Friday to teach again. The feedback I got from teachers, including my Senior Projects teacher, the engineering teacher, and the school principal was quite positive and reassuring. During many of my class periods, teachers and TAs at my school would come in to watch and they were very supportive - they told me that I was a good teacher and did a great job, which made me feel a lot better! I often credit this project with being the experience that showed me that I really do enjoy teaching and that, with more outreach practice and public-speaking improvement, I could have an impactful future career as a teacher. My hope is to teach at the university-level, rather than high school level, as a lecturer; hopefully with a microphone, if it’s a large lecture hall.
Overall, this was a very positive experience that helped me know my strengths and weaknesses as an instructor. The experience even helped me when I was at university. I had a seminar presentation in my first year of university where I had to explain a concept to my peers, and I was complimented afterwards by my classmates and my professor on my enthusiasm, ability to explain a complicated topic, and public speaking skills.
I very much hope that the students I taught programming to also had a positive experience, and that the project helped open the possibility to them of applying programming as a creative medium and a form of self expression. I wish that there had been more time to introduce the students to more tools and applications - multiple students told me in their feedback that they wish we could have done some game programming. I wish that too - it would have been really cool! Some students were interested in blockchain and cryptocurrency, and I wished that we could have had the time to look into resources on programming their own blockchain.
I truly believe that, for every interest or hobby, there is some sort of useful application of coding - whether it is creating a fan website, your own blockchain, a computer game, or even a useful hardware tool. I particularly believe that knowing how to program and understand code will be a crucial skill that all kids will need to know in the future. STEM education outreach remains an important part of my life, both on Maui and abroad. I believe that investing in STEM education will be especially important in diversifying Maui’s economy and securing a better future for every citizen of the island and wider Maui County. I am proud to have been able to contribute to my community in this way, and hope to continue to find ways to support STEM education on Maui in the future - such as through my connections abroad and future career.
Appendix: Senior Project Documents

Presenting my Senior Project in 2018 - picture from one of many practice presentations that year.
Since this project was my Senior Project in highschool, I also linked my Senior Project Presentation below as well as my research essay on Mentorship in Coding Education, for anyone that is interested in seeing how the project was researched and presented during the 2017-2018 school year.